I have been trying to create a custom visualization with vega to display some simple data. In this case, I wanted to display the data from a vehicle where it would show the battery current vs the vehicle speed (I'm starting with something simple just to get a better understanding of how it works)
My code looks like this:
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"title": "Battery Current vs Vehicle Speed",
"data": {
"url": {
"%context%": true,
"%timefield%": "dateTime",
"index": "my-index",
"body": {
"aggs": {
"time_buckets": {
"date_histogram": {
"field": "dateTime",
"interval": {"%autointerval%": true},
"extended_bounds": {
"min": {"%timefilter%": "min"},
"max": {"%timefilter%": "max"}
},
"min_doc_count": 0
}
}
},
"size": 0
}
},
"format": {"property": "aggregations.time_buckets.buckets"}
},
"repeat": {
"layer": ["vehicleSpeed", "batteryCurrent"]
},
"spec": {
"mark": "line",
"encoding": {
"x": {
"field": "key",
"type": "temporal",
"timeUnit": "hoursminutes",
"axis":{ title:"Date"}
},
"y": {
"aggregate": "count",
"field": {"repeat": "layer"},
"type": "quantitative",
"title": false
},
"color": {"datum": {"repeat": "layer"}, "type": "nominal"},
"tooltip":[{
"field": "time_buckets.buckets.key_as_string"
"type": "temporal"
"title":"Date"
},{
"field": "processedData.VMU1.vehicleSpeed"
"type": "quantitative"
"title":"Speed"
},{
"field": processedData.batteryCurrent
"type": "quantitative"
"title":"Battery Current"
}]
}
}
}
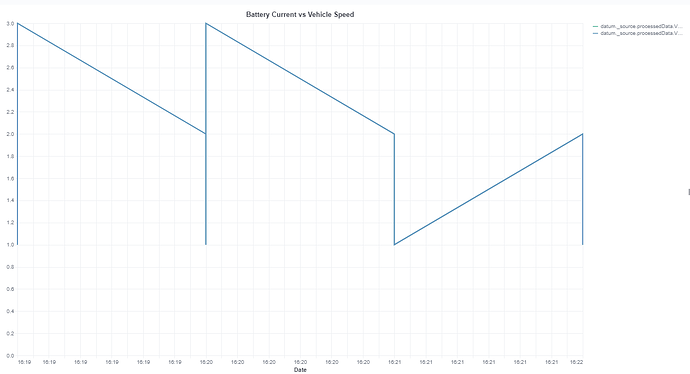
It renders but it doesn't have the correct values, just the two lines crossing the value 2, the Y axis is just going from 0 to 2 instead of 0 to 90 (higher value in the speed).
I know that my Y doesn't have the correct aggregation but when I change it for something else I have the error "Infinite extent for field" for both my fields, the speed and the battery current.
Any idea what could be the issue and how I can fix it?