Hi,
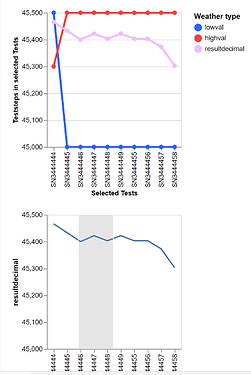
I am trying to create an interactive vega graph which is zoomable. I have the brush and everything but it doesn't zoom in on the other graph.
I oriented myself on this.
My vega code:
{
"$schema": "https://vega.github.io/schema/vega-lite/v4.json",
"data": {
"values": [
{
"stepid":"4444",
"stepname":"Name1",
"serialnumber":"SN3444444",
"lowval":45500,
"highval":45300,
"resultdecimal":45466
},
{
"stepid":"4444",
"stepname":"Name1",
"serialnumber":"SN3444445",
"lowval":45000,
"highval":45500,
"resultdecimal":45433
},
{
"stepid":"4444",
"stepname":"Name1",
"serialnumber":"SN3444446",
"lowval":45000,
"highval":45500,
"resultdecimal":45400
},
{
"stepid":"4444",
"stepname":"Name1",
"serialnumber":"SN3444447",
"lowval":45000,
"highval":45500,
"resultdecimal":45422
},
{
"stepid":"4444",
"stepname":"Name1",
"serialnumber":"SN3444448",
"lowval":45000,
"highval":45500,
"resultdecimal":45403
},
{
"stepid":"4444",
"stepname":"Name1",
"serialnumber":"SN3444455",
"lowval":45000,
"highval":45500,
"resultdecimal":45403
},
{
"stepid":"4444",
"stepname":"Name1",
"serialnumber":"SN3444456",
"lowval":45000,
"highval":45500,
"resultdecimal":45403
},
{
"stepid":"4444",
"stepname":"Name1",
"serialnumber":"SN3444457",
"lowval":45000,
"highval":45500,
"resultdecimal":45373
},
{
"stepid":"4444",
"stepname":"Name1",
"serialnumber":"SN3444458",
"lowval":45000,
"highval":45500,
"resultdecimal":45303
},
{
"stepid":"4444",
"stepname":"Name1",
"serialnumber":"SN3444449",
"lowval":45000,
"highval":45500,
"resultdecimal":45422
}
]
},
"vconcat": [
{
"repeat": {
"layer": ["lowval", "highval","resultdecimal"]
},
"spec": {
"mark":{
"type":"line",
"strokeWidth":3,
"point":{
"size":45,
"filled":true
}
},
"encoding": {
"x": {
"field": "serialnumber",
"type": "ordinal",
"axis":{
"labelAngle":-90,
"title":"Selected Tests",
"titleFontSize":10,
"scale": {"domain": {"selection": "brush"}}
}
},
"y": {
"field": {"repeat": "layer"},
"type": "quantitative",
"axis": {
"title": "Teststeps in selected Tests",
"titleFontSize": 10},
"scale":{
"domain":[45000,45500]
}
},
"tooltip":[
{
"field":"serialnumber",
"type":"ordinal"
},
{
"field":"resultdecimal",
"type":"quantitative"
}
],
"color": {
"datum": {"repeat": "layer"},
"type": "nominal",
"scale": {
"range": ["#2b64ff", "#f54242", "#efbfff"]
},
"legend": {"title": "Weather type"}
}
}
},
"config": {
"font": "Roboto",
"axisX": {
"labelFontSize": 9
},
"axisY": {
"labelFontSize": 9
}
}
},
{
"mark": "line",
"selection": {"brush": {"type": "interval", "encodings": ["x"]}},
"encoding": {
"x": {"field": "serialnumber", "type": "ordinal"},
"y": {
"field": "resultdecimal",
"type": "quantitative",
"axis": {"tickCount": 5, "grid": false},
"scale":{
"domain":[45000,45500]
}
}
}
}
]
}
The problem is that the selection doesn't do anything:
Hope someone can help me on this.