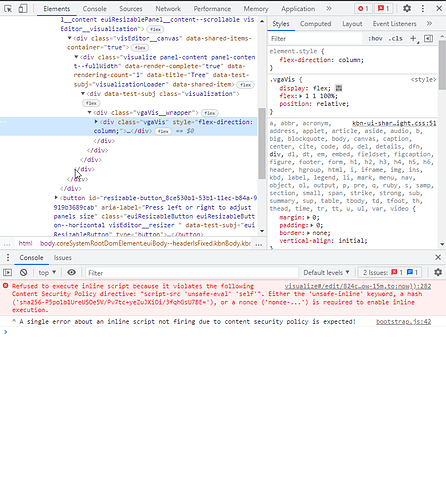
I am getting an EsError for my vega script and i dont know what else to do. I tried putting it into the dev tools and fixed all the syntax errors shown there. Was working and now it doesn't.

Kibana version: 7.10
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"description": "A network diagram of software dependencies, with edges grouped via hierarchical edge bundling.",
"padding": 5,
"width": "container",
"height": "container",
"signals": [
{
"name": "tension", "value": 1
},
{
"name": "textSize", "value": 20,
"bind": {"input": "range", "min": 2, "max": 20, "step": 1}
},
{ "name": "colorIn", "value": "firebrick" },
{ "name": "colorOut", "value": "forestgreen" },
{ "name": "originX", "update": "width / 2" },
{ "name": "originY", "update": "height / 2" },
{ "name": "radius", "update": "((height>width? width:height) / 2)*.75" },
{
"name": "active", "value": null,
"on": [
{ "events": "text:mouseover", "update": "datum.id" },
{ "events": "mouseover[!event.item]", "update": "null" }
]
}
],
"data": [
{
"name": "raw_data",
"url": {
"%context%": true,
"index": "node_health",
"body": {
"aggs": {
"names": {
"composite":{
"sources":[
{"source":{"terms":{"field": "sensor.ip"}}},
{"name":{"terms":{"field": "sensor.name"}}},
{"target":{"terms":{"field": "sensor.relay"}}},
{"type":{"terms":{"field": "sensor.type"}}},
{"id":{"terms":{"field": "sensor.ip"}}}
]
}
}
},
"size": 0
}
},
"format":{"property": "aggregations.names.buckets"},
"transform":[
{"type": "formula", "expr": "if(datum.key.type=='dmz',null,if(datum.key.target=='na','DMZ',datum.key.target))", "as": "parent"},
{"type": "formula", "expr": "if(datum.key.type=='dmz','DMZ',if(datum.key.type=='ops','DMZ',datum.key.source))", "as": "source"},
{"type": "formula", "expr": "if(datum.key.type=='dmz','OPS',if(datum.key.type=='rn','DMZ',if(datum.key.type=='ops','OPS',datum.key.target)))", "as": "target"},
{"type": "formula", "expr": "if(datum.key.type=='dmz','DMZ',if(datum.key.type=='ops','OPS',datum.key.id))", "as": "id"},
{"type": "formula", "expr": "datum.key.type", "as": "type"},
{"type": "formula", "expr": "datum.doc_count", "as": "size"},
{"type": "formula", "expr": "datum.key.name", "as": "name"}
]
},
{
"name": "raw_tree",
"source": "raw_data",
"transform": [
{
"type": "nest",
"generate": true,
"keys": ["parent"]
},
{"type": "formula", "expr": "if(datum.parent,datum.parent,if(datum.key=='DMZ',null,'DMZ'))", "as": "parent"},
{"type": "formula", "expr": "if(datum.id,datum.id,datum.key)", "as": "id"},
{"type": "formula", "expr": "datum.id", "as": "name"}
]
},
{
"name": "tree",
"source": "raw_data",
"transform": [
{
"type": "stratify",
"key":"id",
"parentKey":"parent"
},
{
"type": "tree",
"method": "cluster",
"size": [1, 1],
"as": ["alpha", "beta", "depth", "children"]
},
{
"type": "formula",
"expr": "(360 * datum.alpha + 270) % 360",
"as": "angle"
},
{
"type": "formula",
"expr": "inrange(datum.angle, [90, 270])",
"as": "leftside"
},
{
"type": "formula",
"expr": "originX + radius * datum.beta * cos(PI * datum.angle / 180)",
"as": "x"
},
{
"type": "formula",
"expr": "originY + radius * datum.beta * sin(PI * datum.angle / 180)",
"as": "y"
}
]
},
{
"name": "dependencies",
"source": "raw_data",
"transform": [
{
"type": "formula",
"expr": "treePath('tree',datum.source,datum.target)",
"as": "treepath"
}
]
},
{
"name": "selected",
"source": "dependencies",
"transform": [
{
"type": "filter",
"expr": "datum.source === active || datum.target === active"
}
]
}
],
"marks": [
{
"type": "text",
"from": {"data": "tree"},
"encode": {
"enter": {
"text": {"field": "name"},
"baseline": {"value": "middle"}
},
"update": {
"x": {"field": "x"},
"y": {"field": "y"},
"dx": {"signal": "2 * (datum.leftside ? -1 : 1)"},
"angle": {"signal": "datum.leftside ? datum.angle - 180 : datum.angle"},
"align": {"signal": "datum.leftside ? 'right' : 'left'"},
"fontSize": {"signal": "textSize"},
"fontWeight": [
{"test": "indata('selected', 'source', datum.id)", "value": "bold"},
{"test": "indata('selected', 'target', datum.id)", "value": "bold"},
{"value": null}
],
"fill": [
{"test": "datum.id === active", "value": "lightblue"},
{"test": "indata('selected', 'source', datum.id)", "signal": "colorIn"},
{"test": "indata('selected', 'target', datum.id)", "signal": "colorOut"},
{"value": "darkgrey"}
]
}
}
},
{
"type": "group",
"from": {
"facet": {
"name": "path",
"data": "dependencies",
"field": "treepath"
}
},
"marks": [
{
"type": "line",
"interactive": false,
"from": {"data": "path"},
"encode": {
"enter": {
"interpolate": {"value": "bundle"},
"strokeWidth": {"value": 1.5}
},
"update": {
"stroke": [
{"test": "parent.source === active", "signal": "colorOut"},
{"test": "parent.target === active", "signal": "colorIn"},
{"value": "steelblue"}
],
"strokeOpacity": [
{"test": "parent.source === active || parent.target === active", "value": 1},
{"value": 0.2}
],
"tension": {"signal": "tension"},
"x": {"field": "x"},
"y": {"field": "y"}
}
}
}
]
}
],
"scales": [
{
"name": "color",
"type": "ordinal",
"domain": ["recieves from","sends to"],
"range": [{"signal": "colorIn"}, {"signal": "colorOut"}]
}
],
"legends": [
{
"stroke": "color",
"orient": "bottom-right",
"title": "Data Flow",
"symbolType": "stroke"
}
]
}