Hello,
I have created an advanced watcher alert that works and has the following email section:
"actions": {
"send_email": {
"email": {
"profile": "standard",
"to": [
"alexandros.ananikidis@sag-ag.ch"
],
"subject": "[CH PROD] Connect CH Customer Simulation Failed",
"body": {
"html": """<h1><font color="red">Elastic results are the following</font></h1>
<table border='1' style='font-family:sans-serif;font-size:13px'>
<table>
<tr>
<th>host</th>
<th>level</th>
</tr>
{{#ctx.payload.hits.hits}}
<tr>
<td>{{_source.host}}</td>
<td>{{_source.level}}</td>
</tr>
{{/ctx.payload.hits.hits}}
</table>"""
}
}
}
}
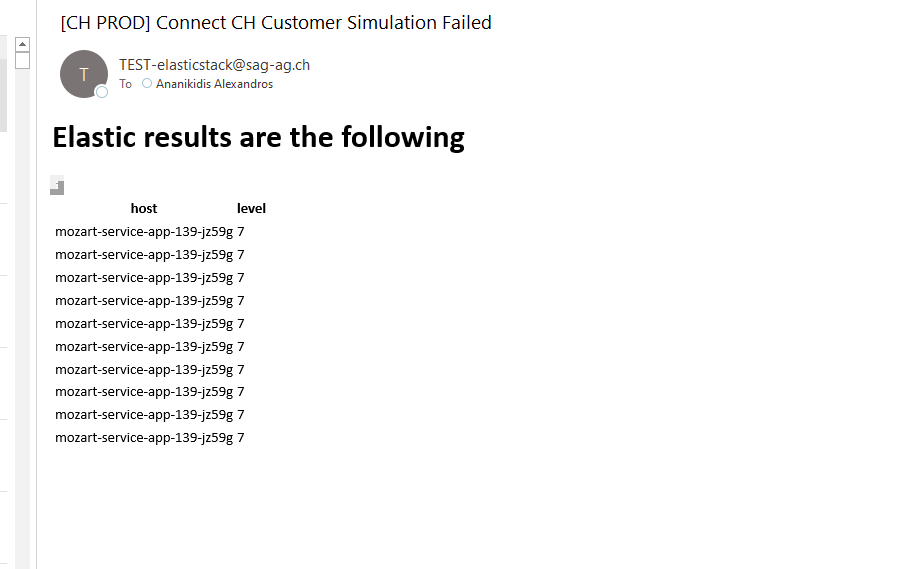
Nevertheless when i get the email notification of my alert i dont see my results in a table format with borders as i wanted and also the color in the text "Elastic results are the following"
is not red
Also in elasticsearch yml file i have specified the option:
xpack.notification.email.html.sanitization:
allow: _tables, _blocks, _formatting, _links, _styles
What shall i change in my alert body to make that work with table borders and colors?