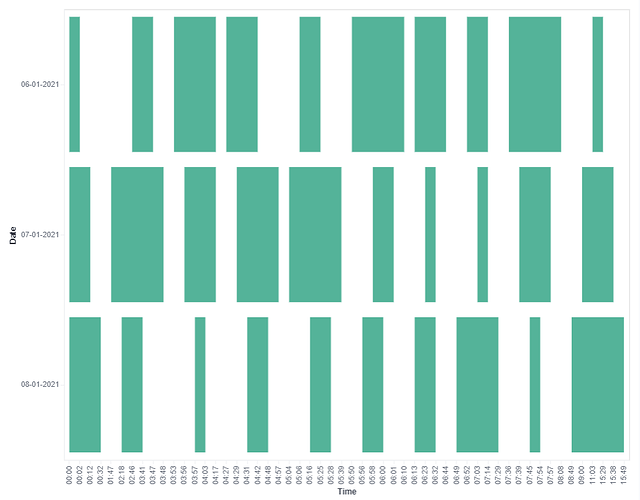
Hi Vega experts, i need help on coloring my Vega Chart, i have a chart with multi series duration and i want to give each column a different color, i mean for example start1 to end1 color blue, start2 to end2 color red and so on....
below is my code.
{
$schema: https://vega.github.io/schema/vega-lite/v4.json
description: A simple bar chart with ranged data (aka Gantt Chart).
data: {
values: [
{
_source: {
Date: 06-01-2021
Start1: 00:00
End1: 00:02
Start2: 02:46
End2: 03:47
Start3: 03:53
End3: 04:17
Start4: 04:27
End4: 04:42
Start5: 05:06
End5: 05:25
Start6: 05:50
End6: 06:10
Start7: 06:13
End7: 06:44
Start8: 06:52
End8: 07:14
Start9: 07:36
End9: 08:08
Start10: 11:03
End10: 15:29
}
}
{
_source: {
Date: 07-01-2021
Start1: 00:00
End1: 00:12
Start2: 01:47
End2: 03:48
Start3: 03:56
End3: 04:17
Start4: 04:29
End4: 04:57
Start5: 05:04
End5: 05:39
Start6: 05:58
End6: 06:01
Start7: 06:23
End7: 06:32
Start8: 07:03
End8: 07:14
Start9: 07:39
End9: 07:57
Start10: 09:00
End10: 15:38
}
}
{
_source: {
Date: 08-01-2021
Start1: 00:00
End1: 00:32
Start2: 02:18
End2: 03:41
Start3: 03:57
End3: 04:03
Start4: 04:31
End4: 04:48
Start5: 05:16
End5: 05:28
Start6: 05:56
End6: 06:00
Start7: 06:13
End7: 06:32
Start8: 06:49
End8: 07:29
Start9: 07:45
End9: 07:54
Start10: 08:49
End10: 15:49
}
}
]
}
transform: [
{
fold: [
_source.Start1
_source.Start2
_source.Start3
_source.Start4
_source.Start5
_source.Start6
_source.Start7
_source.Start8
_source.Start9
_source.Start10
]
}
{
calculate: datum.key === '_source.Start1' ? datum._source.End1 : datum.key === '_source.Start2'? datum._source.End2: datum.key === '_source.Start3'? datum._source.End3 : datum.key === '_source.Start4'? datum._source.End4 : datum.key === '_source.Start5'? datum._source.End5 : datum.key === '_source.Start6'? datum._source.End6 : datum.key === '_source.Start7'? datum._source.End7 :datum.key === '_source.Start8'? datum._source.End8 :datum.key === '_source.Start9'? datum._source.End9 :datum.key === '_source.Start10'? datum._source.End10 : '00:00'
as: endValue
}
]
mark: bar
encoding: {
y: {
field: _source.Date
type: nominal
axis: {
title: Date
}
}
x: {
field: value
type: ordinal
axis: {
title: Time
}
}
x2: {
field: endValue
type: ordinal
}
}
color: {
field: key
type: nominal
}
}