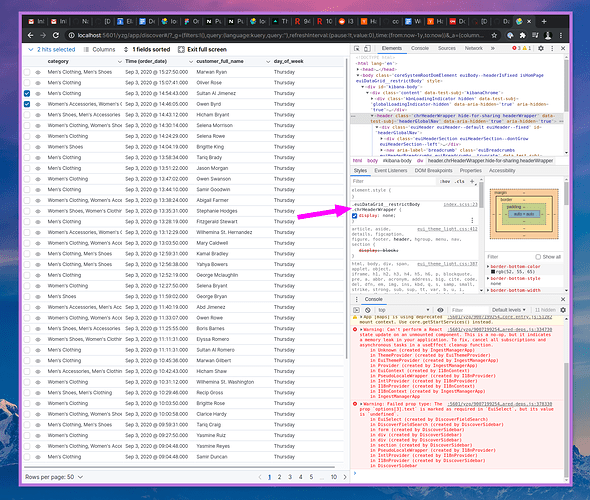
Hi, so I am creating a custom plugin for Kibana on the new plugin platform (developing on the 7.6.2 version of Kibana), and I am utilizing the EuiDataGrid component, which has a fullscreen button. However, when I press the fullscreen button on the data grid, it gets cut off by the header and the sidebar. I found this issue on Github, but I'm not sure how to apply this to my plugin. How can I fix this styling issue?
1 Like
You'll want to utilize .euiDataGrid__restrictBody which is a selector applied to the body when datagrid is in full screen mode, telling the various chrome bits to hide. You can see how this works in an in-progress PR. https://github.com/elastic/kibana/pull/67259
Note that you will need to modify this for older versions of Kibana, which themselves use older versions of EUI.
.euiDataGrid__restrictBody .chrHeaderWrapper {
display: none;
}
This topic was automatically closed 28 days after the last reply. New replies are no longer allowed.